Create Images for A+ Content
Amazon A+ content is a powerful way to showcase your product. The challenge is how to create the graphics that make up the A+ content section. The process is typically costly and time-consuming. Fortunately, there’s a way to create Amazon A+ content graphics with just a few clicks. Here’s how.
Choose your customer
- That can be a specific retailer, social network, or media type like an infographic.
- In this case, select the Amazon icon.

Setup the layout
Amazon A+ Content often includes multiple images. Layouts provide a way to combine multiple templates together.
Note: Making a copy of an existing layout is a great way to get started with layouts. This way you can keep the existing reference layout but use it as starting point for a new layout.
- Click on the Layouts icon to the right of Templates

- Click View on an existing layout to view it

- Click Edit on an existing layout to edit it.

- Click Copy on an existing layout to make a copy of it.

- Click Create Group Layout to create a new layout.

Viewing a layout
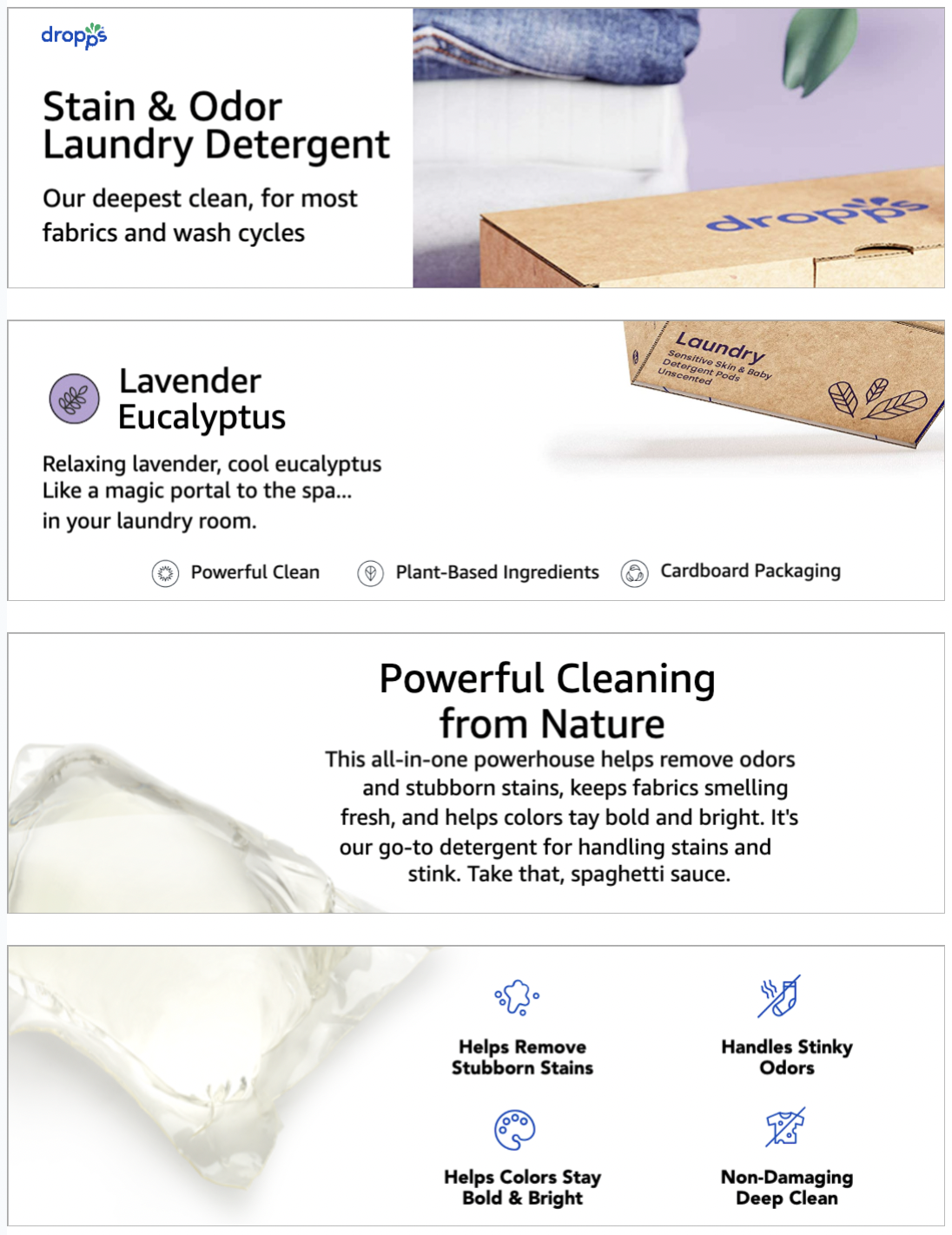
After clicking the View button, you’ll see the view page, which will show the layout with the templates included.
- Click the Download button to download assets
- Click the Gear icon to configure settings for the page and downloads, such as template borders, custom naming and output size

Editing a layout
After clicking the Edit button, you can add templates to the layout or edit existing templates included in the layout.
- Select a template from the dropdown and then click Add to add the selected template to the layout
- After adding one or more templates to the layout, click Update Layout
- To edit a template that is part of a layout, click the pencil icon for that template

- After you click the pencil icon, you’ll be able to edit that template
Download your assets
- Click View to view the complete layout
- Click Download > Assets Zip to download all the assets for the layout in a zip file
