Add Icons to Infographics
Infographics come in many styles. If you’re looking for a quick and easy way to highlight key aspects of your product, an infographic with icons is a great way to go. Here’s how to create an icon-infographic in RapidAds.
Choose your customer
- That can be a specific retailer, social network, or media type like an Infographic.
- In this case, we’ll select the Infographic icon.

Choose your template
- In this case, we’ll select the Icons Infographic template.

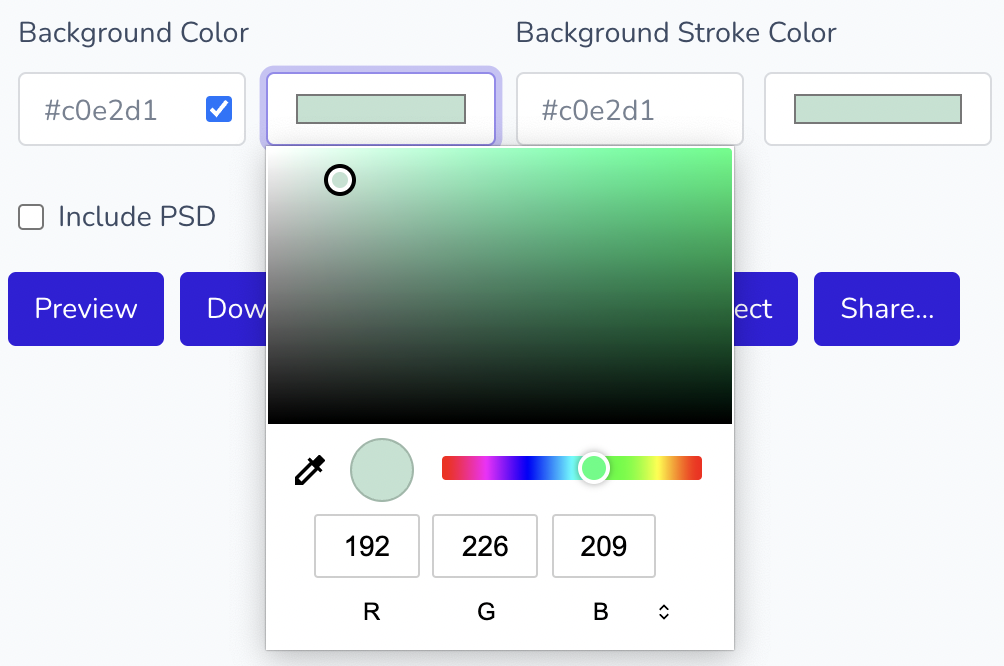
Choose background color
- Select a color using the color picker
- Or, enter a hex value such as #c0e2d1 in the editbox
- Optionally, use the eyedropper tool to select the color from somewhere else on the page. For example, to match the background color to an uploaded image.

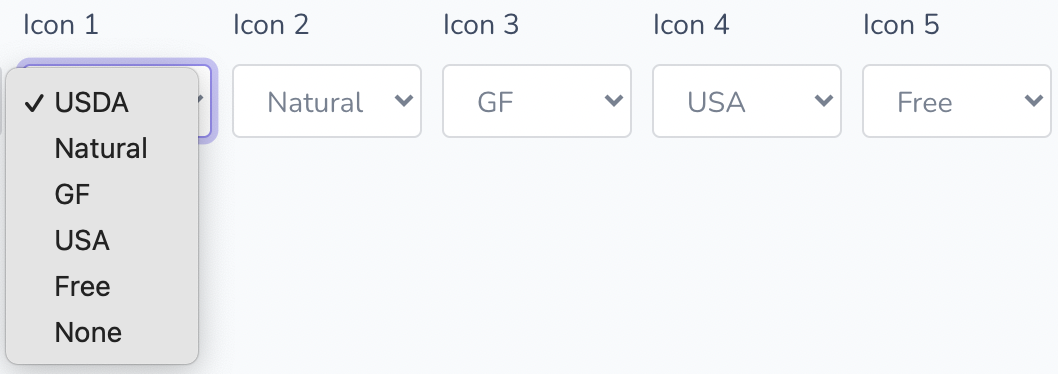
Select icons
- Select the icons you want to include in the template
- Choose None to hide an icon
- Optionally, create a custom icon library or contact support to have us create icon libraries for you.

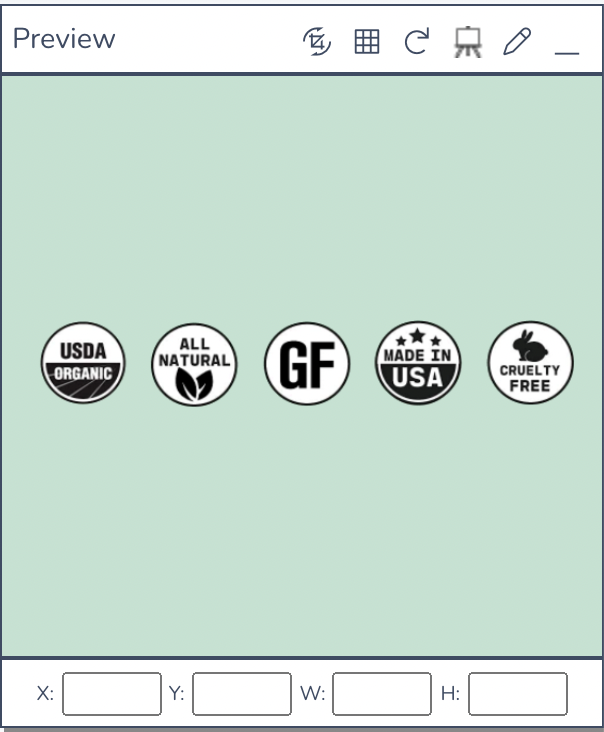
Preview
- Your image is displayed in the Preview window
- Move the Preview window by clicking and dragging the title bar of the window

Download your infographic!
- Click Download to download your infographic
- Click Safe Draft to save to your Drafts folder, or Save Project to save as a project that is shared with your team.

Related Topics
- Creating a custom icon library
- Working with Drafts